H5可(kě)以開發移動端的(de)頁面,在互聯網時(shí)代,網上提供的(de)移動端的(de)開發都有很多(duō)。H5是超文本标記語言或超文本鏈接标示語言,是目前網絡上應用(yòng)最爲廣泛的(de)語言,也(yě)是構成網頁文檔的(de)主要語言。上網所看到網頁,多(duō)數都是由H5寫成的(de)。浏覽器通(tōng)過解碼H5,就可(kě)以把網頁内容顯示出來(lái),構成了(le)互聯網興起的(de)基礎。
簡單來(lái)說,H5就是一種高(gāo)級網頁技術,我們平時(shí)看到那些邀請函、小遊戲都是H5網頁,确切來(lái)說叫HTML5,它跟我們平時(shí)上網看到的(de)那些網頁本質上沒有任何區(qū)别。那麽,H5如此多(duō)的(de)案例,究竟有多(duō)少表現形式的(de)種類如今大(dà)熱(rè)呢(ne)?今天凱勝科技來(lái)給大(dà)家歸總一下(xià)!

這(zhè)是H5最早期也(yě)是最典型的(de)玩法,因爲簡單、實用(yòng),所以至今還(hái)很流行。其效果就是簡單的(de)圖片展示&翻頁交互,最終整體的(de)表現很像幻燈片展示。
其實幻燈片式的(de)H5現在已經出現了(le)很多(duō)在線制作軟件供大(dà)家使用(yòng),所以制作成本在現在看來(lái)幾乎是等于零的(de),而在之前這(zhè)樣一個(gè)應用(yòng)的(de)開發可(kě)能要将近一萬。
2. 序列幀動畫(huà):
序列幀動畫(huà)是隻在時(shí)間軸的(de)每幀上逐幀繪制不同的(de)内容,使其連續播放而成動畫(huà)。因爲逐幀動畫(huà)的(de)幀序列内容不一樣,不但給制作增加了(le)負擔而且最終輸出的(de)文件量也(yě)很大(dà),但它的(de)優勢也(yě)很明(míng)顯:逐幀動畫(huà)具有非常大(dà)的(de)靈活性,幾乎可(kě)以表現任何想表現的(de)内容,而它類似與電影(yǐng)的(de)播放模式,很适合于表演細膩的(de)動畫(huà)。例如:人(rén)物(wù)或動物(wù)急劇轉身、頭發及衣服的(de)飄動、走路、說話(huà)以及精緻的(de)3D效果等等。
3.全線性動畫(huà):
全線性動畫(huà)可(kě)以理(lǐ)解爲動畫(huà)連續,幾乎不間斷播放,像視頻(pín)一樣流暢細膩。這(zhè)支H5打破了(le)傳統幻燈片式的(de)呈現方式,塑造出了(le)一種寬廣、素雅、幽靜的(de)整體感受,該作品也(yě)被很多(duō)人(rén)推崇爲H5裏的(de)動畫(huà)片。
4. 重力感應型:
重力感應是指通(tōng)過對(duì)力敏感的(de)傳感器,感受手機在變換姿勢時(shí),重心的(de)變化(huà),使手機光(guāng)标變化(huà)位置從而實現選擇的(de)功能。
應用(yòng)重力感應的(de)手機遊戲很多(duō),比如我們熟悉的(de)一些賽車類的(de)遊戲,可(kě)以通(tōng)過左右傾斜手機實現方向改變。現在也(yě)有不少H5結合這(zhè)一技術功能,在H5中加入了(le)重力感應互動,使H5的(de)可(kě)玩性和(hé)趣味性大(dà)大(dà)提高(gāo)。
5. 全景類:
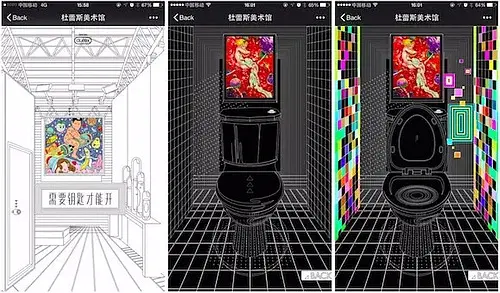
虛拟全景美(měi)術館的(de)概念并不新鮮。其鼻祖應該是Google的(de)ArtProject,讓你能夠在線浏覽全世界大(dà)多(duō)數博物(wù)館和(hé)美(měi)術館。杜蕾斯“美(měi)術館”的(de)創新,在于它其實是熱(rè)門廣告形式H5頁面的(de)僞裝。“我們想要通(tōng)過多(duō)重手段(比如館内的(de)彩蛋、12點閉館無法訪問等等)來(lái)創造一個(gè)虛拟的(de)真實空間,而不是傳統H5的(de)單線程教育的(de)邏輯。”

祝福燈籠可(kě)以360旋轉呈現,而且具有夜空繁星中題字燈籠飛(fēi)來(lái)飛(fēi)去的(de)3D炫目效果,彰顯“最飛(fēi)羊的(de)新春祝願”。其中意趣和(hé)精妙所在,恐非文字所能表述。
7. 雙屏互動:
雙屏互動型,即兩部手機通(tōng)過掃碼等方式實現一起互動。
典型案例有杜蕾斯五一勞動節的(de)“雙屏互動定制動動節避孕套”H5。兩人(rén)一起搖手機,生成一組詞,定制套套。
8.朋友圈場(chǎng)景
模仿某人(rén)或某品牌朋友圈的(de)H5也(yě)十分(fēn)普遍,這(zhè)類H5的(de)特點是模仿朋友圈/聊天場(chǎng)景,進行内容呈現。典型案例有“《小時(shí)代4》:時(shí)代姐妹花,邀你來(lái)撕逼”、“本田豐範:薛之謙的(de)朋友圈”、“歐萊雅的(de)明(míng)星朋友圈”等。
二、H5移動應用(yòng)的(de)優勢
1、跨平台:兼容性強,支持多(duō)平台,可(kě)以降低開發、運營成本。
2、快(kuài)速叠代:更新頻(pín)繁的(de)模塊使用(yòng)版本服務器端更新,用(yòng)戶使用(yòng)的(de)永遠(yuǎn)的(de)都是最新的(de)APP體驗,滿足用(yòng)戶需求。
3、本地儲存特性:基于H5開發的(de)網頁APP啓動時(shí)間更短,聯網速度更快(kuài),無需下(xià)載占用(yòng)存儲空間,節約用(yòng)戶存儲空間,适合手機等移動媒體。
4、更容易推廣:降低技術難度,減少開發工作量,縮短實施周期,用(yòng)戶接受程度高(gāo)。
三、H5移動應用(yòng)的(de)發展前景
移動信息化(huà)建設正逐步成爲企業發展标配,技術則是實現企業信息化(huà)升級的(de)重要手段,H5已經呈現出趕超原生APP開發的(de)狀态。H5不僅适用(yòng)于移動端,對(duì)PC端也(yě)很友好,它強化(huà)了(le)Web網頁的(de)表現性能,追加了(le)本地數據庫等Web應用(yòng)的(de)功能,可(kě)以輕易地移植到各種不同的(de)開放平台、應用(yòng)平台上,打破各自爲政的(de)局面。H5未來(lái)的(de)發展有很多(duō)的(de)可(kě)能性,或許它将代替多(duō)媒體框架。
東營凱勝網絡科技-十年開發設計經驗,全心爲您提供網站推廣,微信小程序,app軟件設計制作開發,企業網站設計,2019東營網絡建設,VR全景制作,網絡營銷一體化(huà)方案,電話(huà):0546-7773095





